Pixelhaze Academy Blog
Hyperdrive video tutorials - ready to take off
It's been a busy few months at PixelHaze studio, but with the successful launch of our boot camps and the forthcoming PixelHaze Pantheon online training courses in the pipeline, we're excited to say that we can now turn our focus to our Hyperdrive Series. These are a series of sub-one-minute tutorial videos to help with day-to-day tasks on Squarespace. Read on to find out more!
How to use custom fonts in Squarespace
Squarespace has quite a large font selection built-in for your to choose from when designing your website. But if you're looking for a particular custom font as a part of your branding or you're trying to achieve a specific effect with your font selection then this article will go through four easy steps to explain how to use custom fonts on Squarespace.
Create Isometric Artwork using Adobe Illustrator
Video Games! Who doesn’t like them? When it comes to the PixelHaze team we’re addicted to our games, our Steam and Xbox libraries are filled to the brim with games upon games that we still haven’t got round to playing. This is why it only felt right that our brand conveyed our passion for all things retro whilst not being “in your face” with it. This is where we stumbled upon our love for isometric artwork.
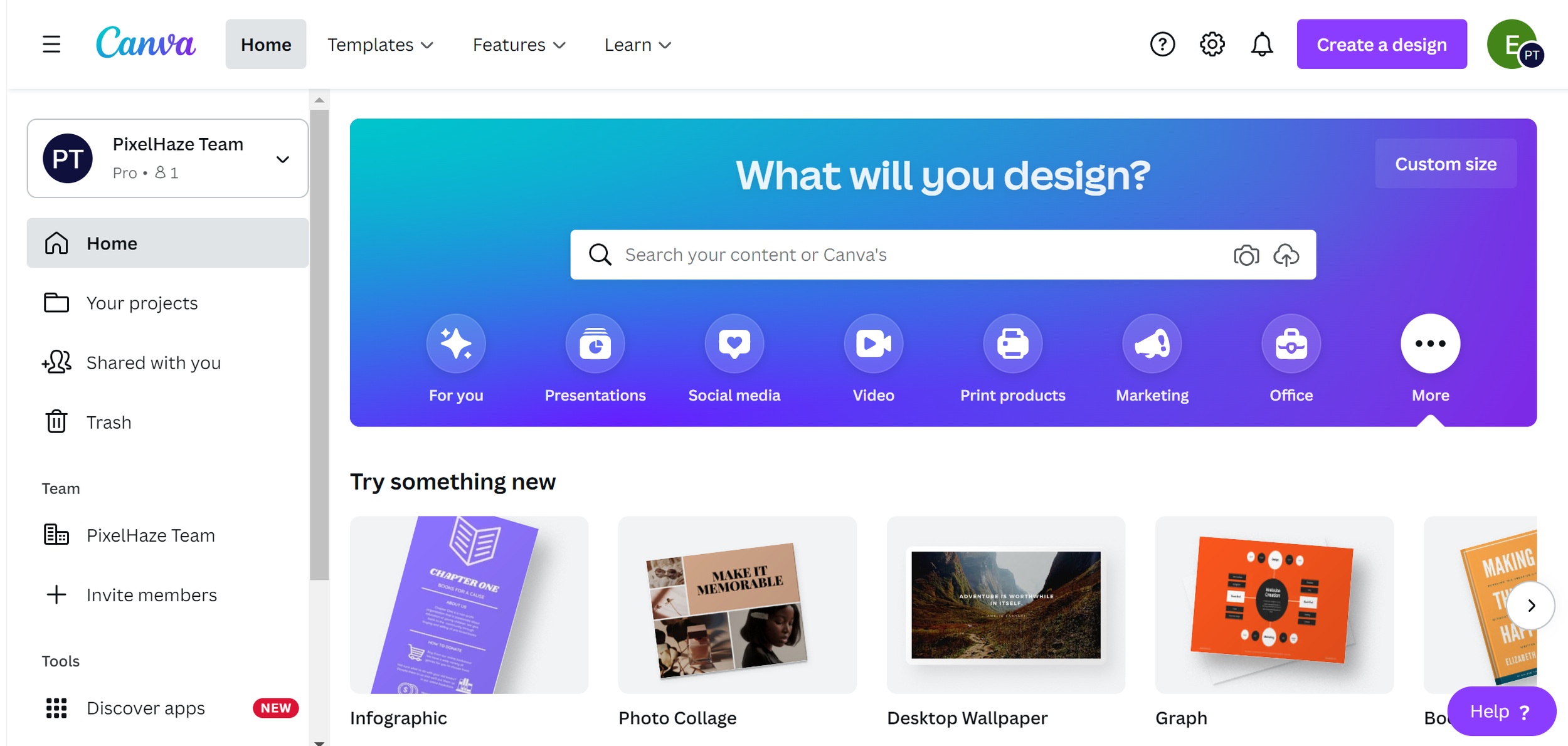
What is Canva?
In this review, Elwyn will talk through the main components of Canva and how it has helped business owners, students, and educators get to grips with creating artwork online and give you the lowdown on the pros and cons of Canva. Disclaimer: we love Canva so the cons list isn’t too long!
Limited Time Only - Adobe Creative Cloud All Apps Plan Discount!
For a limited time only, Adobe is offering up to 20% off the Creative Cloud all apps plan! For the discount code, and benefits of the Adobe Creative Cloud subscription, check out this article.
Recolor Artwork Tool - Edit the color pallets of illustrations in seconds
Finding the right colors can be a nightmare in Adobe Illustrator. Most times, I'll be creating illustrations and building a color palette as I go through the design, Later in the design process, I can find myself having to change these colors, to fit the adapted brand. Changing all the colors to match the new color palette can be quite challenging and time-consuming. But using the Recolor Artwork tool in Adobe Illustrator can be enormously time-saving, so you can spend more time designing!
The Squarespace Plugin Paradox
Plugins are amazing. They are a great way to enhance our websites, by enhancing visual aspects, adding technical elements that wouldn't have existed without the help of third-party code, and when installed correctly, making navigating websites fun. But what can go wrong when using plugins and how can you walk the tightrope to keep your websites well balanced?
How to Fix logo reels on Squarespace using Canva
In this article, we're going to be looking at how we can fix logos so they look nice and uniform and consistent on our Squarespace websites using Canva. The three techniques are: removing the background or changing the background color, inverting logo colors, and adjusting the logo in relation to the canvas.
Combining Canva with Squarespace - Part Six
Welcome to the sixth and final part of the PixelHaze Combining Canva with Squarespace free mini-course. In this chapter, we're going to be looking at the impact of the image effects we've created in previous chapters on mobile layouts and then making the necessary adjustments to ensure our effects smoothly transition between desktop and mobile view.
Wireframe in web design for free - A complete guide to wireframing for Squarespace
Wireframing is an essential process when designing a website. In this article, we look into wireframes in-depth, what they are, what to consider, the components, and how to prioritize content for your website.
PixelHaze Academy BootCamps are Go!
During the February half-term, we launched our first ever BootCamp, in what we feel was a monumental occasion for PixelHaze Academy.
Combining Canva with Squarespace - Part Five
Welcome to the fifth chapter in our Combining Canva with Squarespace free course. In this tutorial chapter, we're going to learn about the duotone effect for images in Canva.
New Squarespace Template - Greening and Co
At PixelHaze, we are continually developing the best premium Squarespace templates to make website design for small businesses easier with professional-looking results. If you're designing a website for a professional services business and looking for a clean and polished way to display your services, then look no further than the Greening and Co website template.
Limited Time Only - Exclusive TechSmith Snagit Discount
Act fast, the exclusive 15% discount on Snagit 2022 is valid for a limited time only! If you’re not sure how Snagit could help you, then check out this article for more information, and of course, the discount code.
Combining Canva with Squarespace - Part Four
Welcome to part four of our Combining Canva with Squarespace free course. In this tutorial, we are going to have a look at how we can combine background photo textures with foreground images for a unique effect.
Wild beast of the mountain - Logo hidden stories
As part of our branding-focused Bootcamp Volume One, we explore some well known and international brands that have hidden meanings. One of my favourite examples for this exercise is the logo by Swiss chocolatiers, Toblerone.
Combining Canva with Squarespace - Part Three
Welcome to part three of our free course 'Combining Canva with Squarespace'. In this tutorial chapter, we will be creating detailed splatter frames for our Squarespace images using Canva.
How reMarkable! - Review of the reMarkable 2 Paper Tablet
I love to doodle. One of the main things I find in working at PixelHaze is I've been encouraged to doodle even more throughout my branding and logo designs to the point where we've painted the walls in chalk paint to encourage me to draw on the walls themselves!
Combining Canva with Squarespace - Part Two
Welcome to the first practical part of our Combining Canva with Squarespace mini-course. In this chapter, we're going to be learning how to better frame our hero banner unit on our website. We're going to learn how to blend our hero images using simple linear gradients which is perfect for scenarios where the aspect ratio of the image doesn't match the hero unit container.
New Squarespace Template - Formed by Glaciers
We’ve been working on a new Squarespace template, great for those who sell products online. Ken Rees gives us an overview of this template and why it might be the one for you!