Squarespace Custom Graphics - Pushing the boundaries of Squarespace (Without code!)
How my knowledge of design and fear of code led me to find unique ways to problem solve and break the boundaries of Squarespace without using any CSS! (Code is scary)
When I first started designing Squarespace sites (6 years ago) I had very little understanding of how to code, or overall knowledge of basic CSS. The sites I started producing used Vanilla Squarespace, and would usually look quite similar to the standard Squarespace templates. After developing an understanding of the inner workings of Squarespace, I began to find ways around having to use code through my knowledge of design. I would use image blocks and banner backgrounds, inserting my own graphics I couldn’t create using CSS.
Using Squarespace Banners to pretend that you know how to code
As a designer, I was fluent in using Photoshop, Canva and Illustrator to create artwork. When first using Squarespace I would get increasingly frustrated when I couldn't move items around as I wanted to. This was due to Squarespace’s 12 column grid layout which can be both a blessing and a curse. I would create my layouts in Illustrator which I would upload to Squarespace as images.
As my knowledge of how to use CSS grew, I began using my illustrator designs in conjunction with CSS to make some unique designs, pushing the boundaries of what a basic Squarespace template can offer.
Should I design or should I code?
It’s important to take both options into consideration when creating a website - It is better to create this feature using CSS or create artwork? You’ll often find that one way is better than the other depending on what you’re trying to achieve. For instance, I could painstakingly code a ‘Dirt splatter effect’ to use on a banner, or I could download the effect from Adobe Stock, create an artboard in Canva and upload it as an image in a fraction of the time. It’s important to weigh up both options to save you a lot of time on the project.
Canva Templates
This understanding of using custom designs in Squarespace allowed me to train clients to insert artwork & images into their own sites with limited knowledge of design. I would create custom layouts inside Canva where elements such as text and images could easily be edited or replaced.
Some examples of using these techniques can be found in the Powys Cultural Services website currently in development. Squarespace usually sticks to quite a ‘blocky’ format using very straight linear lines to break up the content. Using Illustrator, I created a vector graphic which I uploaded to the background section. This allowed me to break up the content using a wave effect. The wave was used to reflect the hilly aspects of Powys and the beautiful scenery in mid-Wales. This is quite a simple way to add a lot of style to the brand.
Powys Cultural Services ‘Wave' Banner Artwork
Evans MX
How we’ve used artwork in Squarespace
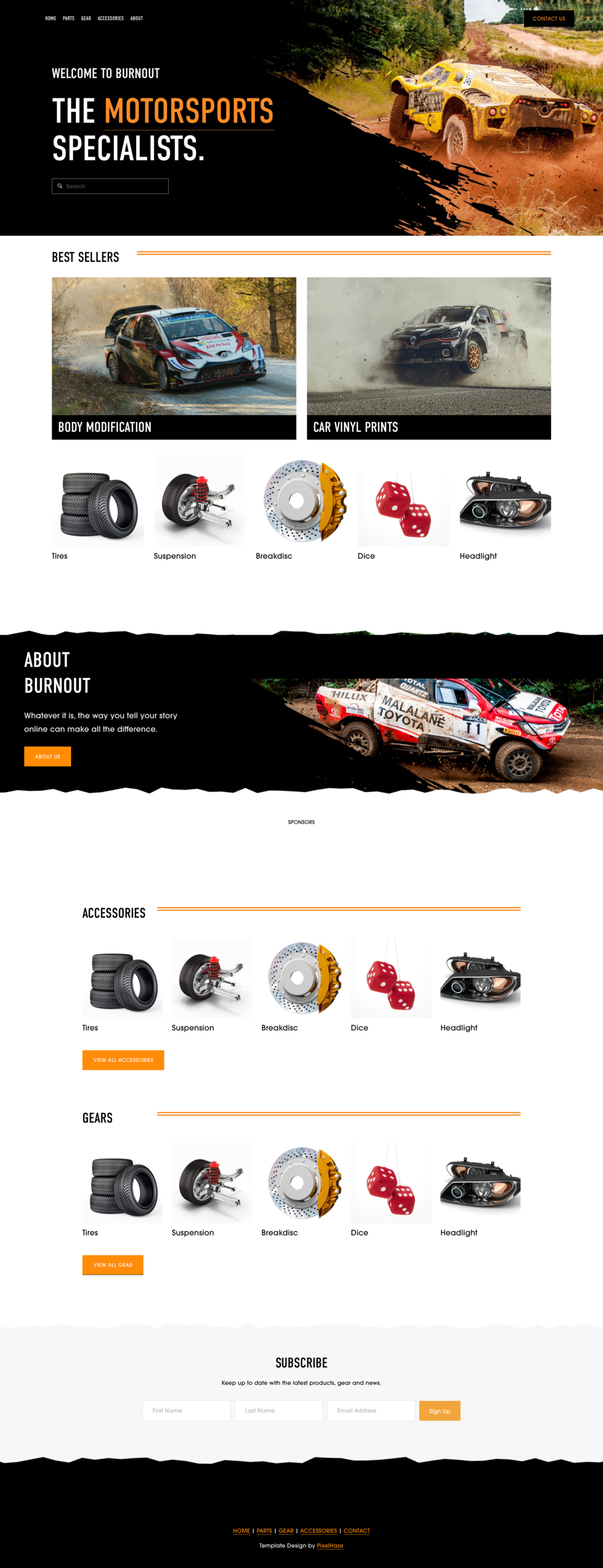
In more extreme cases such as Burnout (our new Squarespace template) and Evans MX (Motorcross parts specialist), I used Canva to play around with the typography in the Evans MX branding, bringing it into the background. This may be possible within CSS, but would be very difficult to build up as it would be quite time-consuming.
For a project with this budget, making it within Canva made the most sense. Being able to create these backgrounds in Canva, also allows the clients to be able to edit such backgrounds. For example, I've created some basic templates for Brooklyn Evans to use in his site where he can upload his own photos to Canva and retain this dirt bike effect which I created.
I've used similar effects within a site, such as Askd. Going to Adobe stock, I downloaded some basic patterns and templates, which I entered within Illustrator and re-uploaded into the background banner image in a section of the website.
Askd uses AI to create transcripts from speech. To reflect these wave forms and formats, we use this dotted wave pattern to reflect the sound waves subtly in the background while not distracting from the main content.
On other sites such as Wyefield Apiaries, instead of painfully cutting out these honeycomb shapes from an image, I simply created this in Illustrator by building them up block by block, and then uploaded that as one main image into the site. This allows you to have a lot more freedom in traditional Squarespace sites than you would usually have.
If you’re interested in seeing how we’ve used custom banners in our Squarespace websites, head over to our Squarespace template store at www.pixelhaze.store.