The top web design trends in 2021 and how you can create them in Squarespace
In this article, Elwyn Davies will discuss some of the latest industry trends for web design and how they could inspire you as a Squarespace designer.
Designers and developers here at PixelHaze Studio are constantly keeping abreast of the latest design trends.
Although it is often dangerous to follow these potential fads religiously, blindly adding features into your designs ‘just because’. However, observing the direction that the industry is going, in general, is a great way of reinventing yourself as a web designer. Here we have outlined some of the key website design trends for 2021, also explaining how they can be incorporated into Squarespace.
Minimalist website design
Among the most anticipated web design trends for the 2020s has been minimalism. Minimalism in website design means decluttering the layout and prioritising content through the elimination of unnecessary components. With fewer items on the page, minimalist sites load quicker and have a beautifully simplistic appeal. As a result, minimalism permits users to shift all their focus to their services or products. When done properly, minimalism makes navigation through websites instinctive.
Minimalism in web design has existed for quite a while and it shows no signs of diminishing popularity. In actuality, it has been the topic of much discussion over the past few years. if you are building your own website in Squarespace, then you don’t have to worry, all templates (especially those in Squarespace 7.1) are created with a minimalist look and feel. The great news is that minimalism in web design is here to stay so we should definitely take advantage of its timeless appeal.
Black and White
Another one of the many popular web design trends for this year is, yep, black and white. High or stark contrast style layouts are great from a UX (user experience) perspective due to the way contrasting bands beautifully compartmentalize the page. Black and white is also a particularly efficient design style that enables a higher resolution and greater clarity than other designs. Naturally, we don’t need to stick with black and white, take a look at the format in our own PixelHaze websites. We have persued with our own brand colours (white and navy) to ensure we can tap into the benefits of high contrast layouts here we have highly customizable and designers can choose to include different colours in your designs. As with most items, there's a wide array of black and white layouts including everything from websites with only a splash of colour to elegant galleries full of black and white photographs and artworks. Regardless of what sort of website you would like, black and white is definitely a terrific way to go!
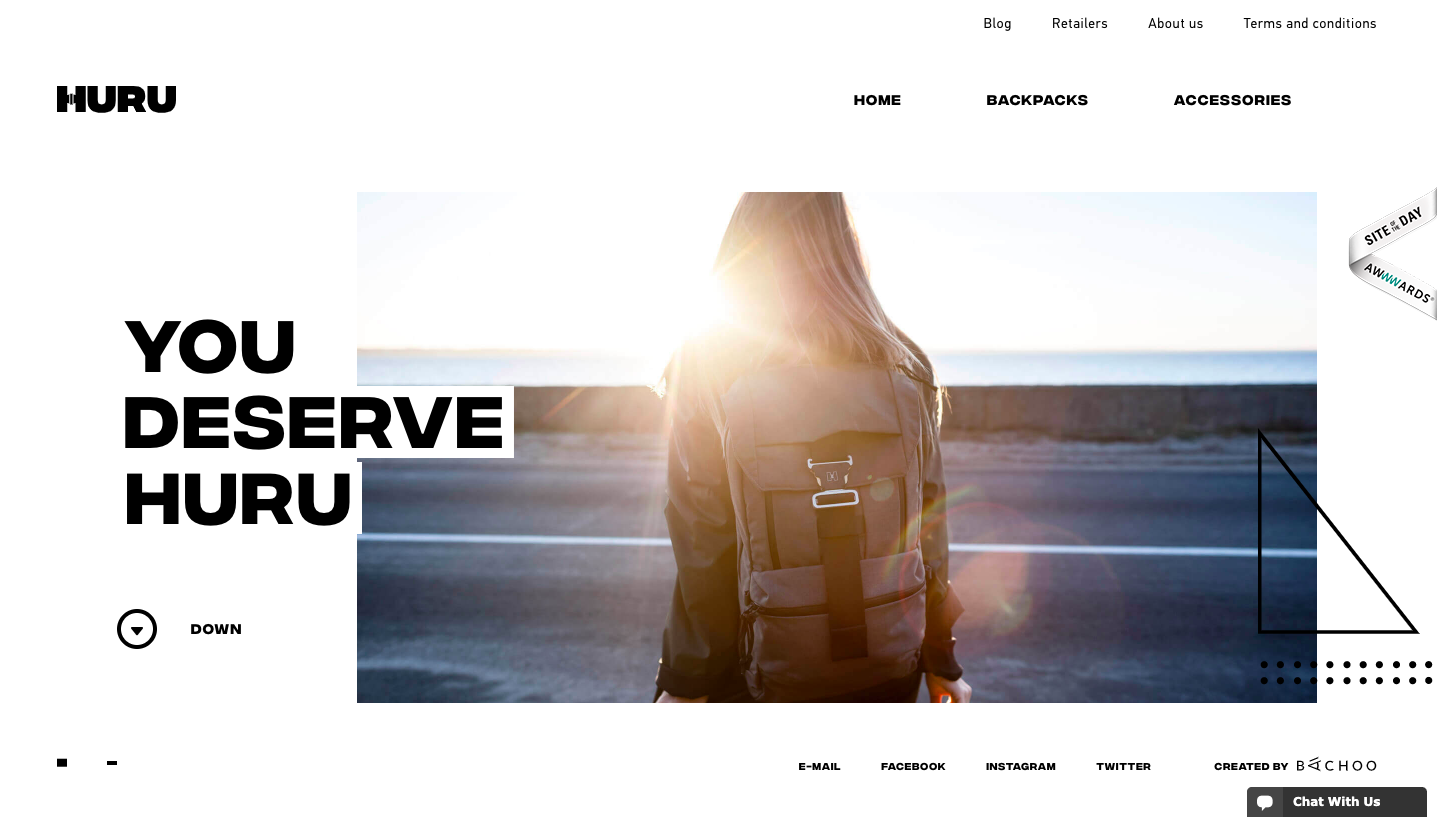
Huru backpacks - a strong, clear example of a black and white web design style.
Lighter, softer colours
Okay, I understand this is a contradiction of the above black and white trend, but hear me out. It is possible to have contrasting styles that happen to be trending at the same time. It’s a case of horses for courses.
Web design trends for the new century feature lighter colours in general. Many designers have adopted lighter colours like white, grey, and even dark colours like green or blue as they are friendlier to the eyes than their traditional counterparts. Needless to say, light colours are also more flexible and user-friendly compared to their conventional counterparts and they are certainly very helpful in marketing a corporation's products and services. The good thing is that there are several vibrant colours available for designers to pick from. However, if you want to create an edgy site, it might be best to opt for a lighter shade of colours that will catch people's attention easily.
Large, impactful text blocks
Another one of the important web design trends for the next few years is using large blocks of text in their layouts. Although this trend might not be so common with corporate websites which are mainly business to business (b2b), it's frequently seen on personal blogs or websites where the user wants to convey a particular message through his or her words. In these cases, designers often use big blocks of text in their layouts so that they can exhibit large, chunky fonts in a clear, clutter-free format. These templates, including large blocks of text, can also be found in sites aimed at specific topics.
Clear, visual elements
Web designers also have embraced a more versatile approach in regards to web design trends for the next decade. Many designers now focus on offering a visual element to promote content, complimenting written content. This means that a site may not just include text but may also include images such as photographs, illustrations, animations, interactivity, and video among others. The types of elements that designers may include in a site are increasing as well, meaning a web designer can create a web site with all kinds of multimedia and interactivity features.
Neon Lights
Another current web design trend period that has been gaining popularity is the use of neon colours. Neutrals have often been favoured by designers, especially those who prefer to create a website visually appealing instead of functional. With this bright new trend (and when used sparingly), neon colours give websites a high impact appeal; a neon website will never look boring, that’s for sure.
Summary
I have been designing websites since the 1990s and it is clear that over the past 5 years, the industry has settled into a polished and professional groove. Website builders like Squarespace look so much better and as a result, are no longer playing catch up to the look and feel of bespoke websites created by agencies. Based on how each of the above can be incorporated into Squarespace, either directly using the design tools or via a 3rd party Squarespace plugin, it wouldn’t be too much of a reach to say that this gap is going to be closed completely.