Squarespace Menu Plugins
At PixelHaze, we are always working on developing features to simplify the process of creating a polished and unique Squarespace website design. Recently, we've expanded our range of Squarespace plugins to allow you to develop a fully customisable and bespoke website.
We’ve put together a list of our favourite Squarespace menu and navigational plugins that you can use to individualize your Squarespace website.
What is a Squarespace plugin?
A plugin is a piece of third-party code that allows you to enhance software. In the case of Squarespace plugins, they are pieces of code that allow additional specific features to be added to a Squarespace website that Squarespace could not do by itself.
Why use plugins?
Although Squarespace is a great website builder and is always improving its features, it has many limitations in designing and usability. With the popularity of the website builder growing, sites using standard templates and features start to look identical and don't stand out. Plugins allow users to make a more functional and customisable website with extra features, without having to know how to write complex code themselves. Without plugins, you are limited to the basic Squarespace functionality.
We've been hard at work, developing our range of Squarespace plugins and wanted to share with you a few of our favourite menu plugins. These plugins work with both Squarespace 7 and 7.1.
Without further adieu, here are our picks for our favourite menu plugins!
Squarespace Mega Menu Plugin
The Squarespace Mega Menu plugin allows you to add mega menus to your Squarespace site, allowing you to display additional navigation links or content in a dropdown menu. By following the provided instructions and adding this code to the footer section of your site's code injection settings, you can easily implement a feature-rich mega menu.
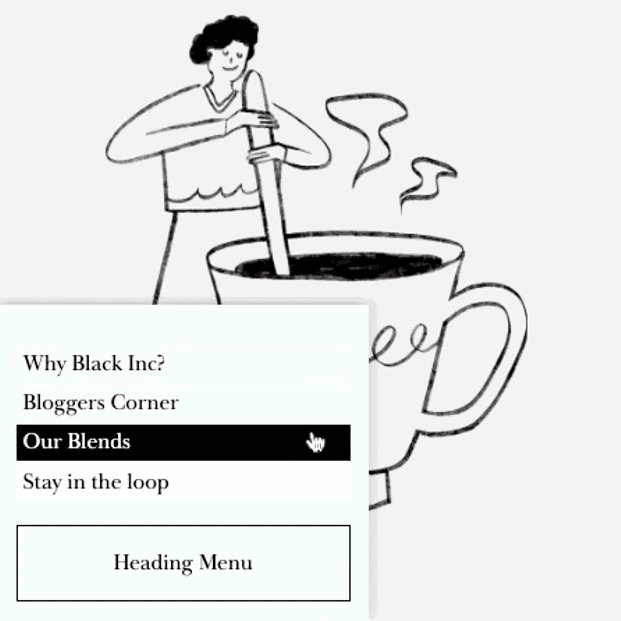
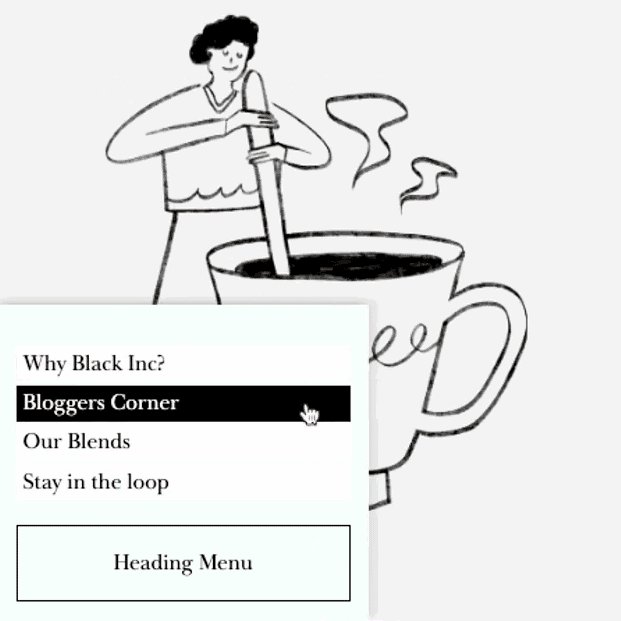
Squarespace Quick Access Menu
This plugin offers a convenient way for users to navigate through your content by providing quick access to different headings on your pages.
With the provided code, you can create a fixed menu that allows visitors to jump to various sections with just a click. Elevate user experience and streamline navigation effortlessly.
This plugin is fully responsive and very easy to install.
Squarespace Custom Nav Icons
The Squarespace Custom Nav Icons plugin allows you to custsomize the appearance of your navigation links.
With the ease of a simple copy-and-paste, you can transform your website's navigation into a visually engaging experience that leaves a lasting impression.
Squarespace Nav Underline On Hover
This plugin allows you to effortlessly add dynamic and stylish underline effects to your navigation links upon hover.
With just a simple copy-and-paste, you can create a captivating navigation experience that guides your visitors seamlessly through your content.
Squarespace Nav Circle On Hover
This plugin allows you to transform your navigation links into interactive circular elements that capture visitors' attention. By simply copying and pasting the provided code, you can enhance user experience and navigation aesthetics effortlessly.
Shameless plug: All Moonshot students gain VIP status, unlocking lifetime access to all Pixelhaze courses, Squarespace plugins, template discounts, and an exclusive community of web design professionals.