Squarespace SEO: Core Web Vitals Becoming Ranking Factors May 2021
“We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.”
Google has confirmed that Core Web Vitals are becoming an official ranking factor in May 2021.
But, what are Core Web Vitals? How can you view the Core Web Vitals of your own site? How will this affect the SEO of my Squarespace site?
What are Core Web Vitals?
Google is always striving to create the perfect user experience by delivering prime content for the corresponding search term; that’s why the E-A-T factors (Expertise, Authority and Trustworthiness) have been pivotal for the quality of search results in prior years.
But now Google is trying to quantify the user experience and make it comparable; that’s where Core Web Vitals come in.
Much like the aforementioned E-A-T factors, Core Web Vitals will be collected on a URL-basis, but its basis will be centred around technical factors such as speed, responsiveness and visual stability of the page.
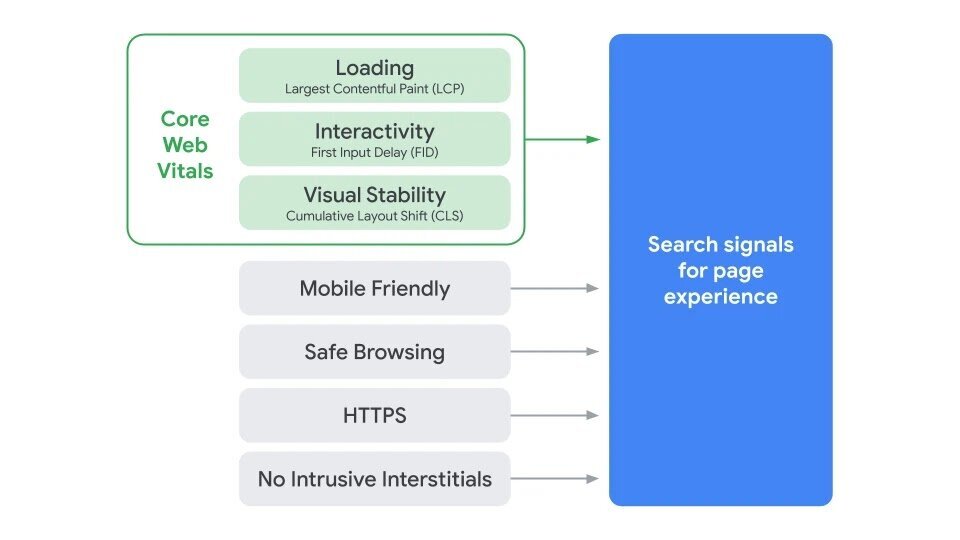
To expand, these have been defined as the Core Web Vitals:
Largest Contentful Paint (LCP): This is the time it takes for a page’s main content to load.
First Input Delay (FID): The time it takes for a page to become interactive.
Cumulative Layout Shift (CLS): The amount of unexpected layout shift of visual page content.
A layout shift being the name given when a visible element on your page changes position or size.
As well as this, it’s worth noting that the “page experience“ signals that Google Search Central mentioned are a combination of Core Web Vitals and existing UX-related signals; these are:
Mobile-friendliness
Safe-browsing
HTTPS
Intrusive interstitial guidelines
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
To summarise, Core Web Vitals are just a subset of factors that Google will use to size up your webpage’s overall UX.
Here’s a useful illustration which outlines the optimal speed for each of the Core Web Vitals metrics:
https://akshayranganath.github.io/Understanding-And-Using-Core-Web-Vitals/
How can you view the Core Web Vitals of your own site?
To view your site’s Core Web Vitals, you can access them through your Google Search Console by navigating to Core web vitals under the “Experience” section, or you can access them via PageSpeed Insights.
Both will give insightful reports and a detailed breakdown of the metrics discussed.
How will this affect the SEO of my Squarespace site?
I’m going to be honest, I don’t think it’s going to have a good impact; especially the way things are with Squarespace, and I suppose most CMS’s, at the moment.
But this is 100% speculation, as I have no idea how heavily these page experience ranking signals are going to weigh, but the general consensus among SEO experts is that it’s definitely something to invest in.
The main issue that I’ve found when I’ve run our Squarespace sites through PageSpeed Insights is the large amount of scripts that are being loaded into the site; this seems to get worse when you take any third party resources you are using into account, like plugins that call an external library, for example.
This is out of our control, and is a result of the sacrifice that we make for using a CMS to circumvent custom code.
However, we can address another of the more poignant Core Web Vitals factors that make Squarespace sites rank low, and that’s image file sizes.
PageSpeed Insights will offer suggestions on the best image file types for compression, but there are a lot of tools out there to help you optimise images.
Unfortunately, it’s just a waiting game at the moment.
I hope this has helped.