Customize Hostinger Sites With The Hostinger: ID Finder
Routing around a website’s markup to find a unique identifier for a website element can be frustrating. Especially when you want break a web builder out of its vanilla templates.
Fear not! For if you're using Hostinger for your website, we have a handy tool to streamline your workflow and make your life easier. Our new Chrome extension is designed to help you quickly identify and work with the elements on your Hostinger website!
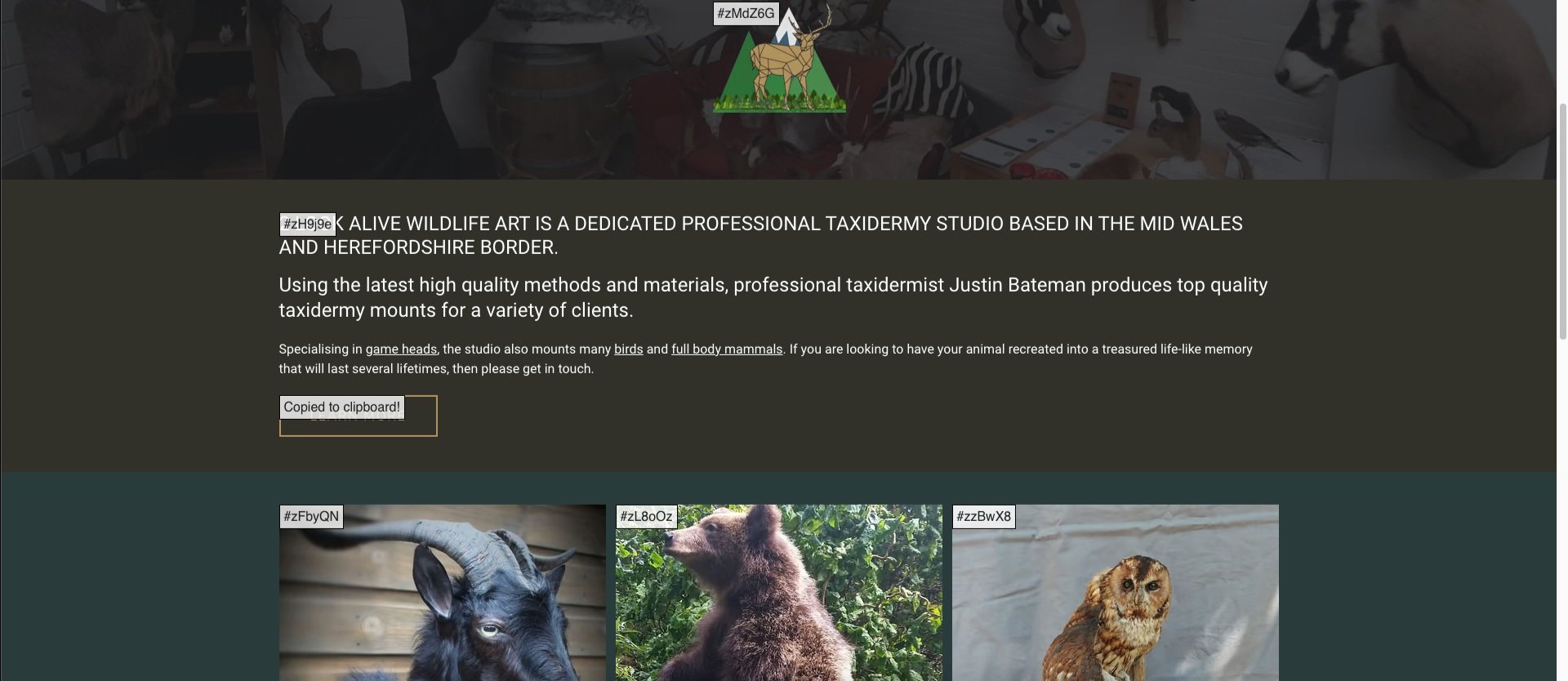
So, what does it do? Our Chrome extension provides a simple yet useful feature: it adds overlay boxes on top of your website's components, showing their CSS IDs. These IDs are crucial for developers and designers to identify and manage different elements on a page. Simply click on the ID and paste it into your custom CSS.
You can find the Chrome extension on the Chrome store, or by clicking this link.
What are IDs?
IDs (identifiers) are unique attribute values assigned to HTML elements to distinguish them from others on a webpage. They are used within the HTML code as id attributes and must be unique within the entire document, ensuring that no two elements share the same ID!
Element Identification
By clicking the extension icon, you can quickly see overlay boxes on your website's elements. Each box displays the ID of the corresponding component, making it easy to identify and locate specific parts of your site. This is particularly useful when you’re customising a website to a more bespoke layout.
Design Adjustments
If you're tweaking your website's design and need to make adjustments to specific elements, having visible IDs can save you a lot of time. Instead of digging through code or navigating through multiple settings, you can directly see the IDs and make the necessary changes swiftly.
Quick Copy Feature
The extension also includes a convenient copy-to-clipboard feature. When you click on an ID box, it automatically copies the ID to your clipboard, meaning you can quickly use the ID in the Hostinger’s “embed code” area without having to type it out. Hooray!
Why It’s Useful (If We Haven’t Convinced You Already)
In web design, especially with platforms like Hostinger that offer customization options, having tools that streamline your workflow is pretty handy. Our extension not only helps you quickly locate and identify elements but also makes the process of copying and managing IDs much smoother.
To start using the extension, simply install it from the Chrome Web Store and click the icon whenever you need to overlay the ID boxes on your Hostinger website. It’s a straightforward tool that can make a significant difference in your web design workflow!
Managing and designing websites can be intricate, but with the right tools, the process becomes much more manageable. Our Chrome extension for Hostinger is designed to simplify the identification and management of website elements, making your design process smoother and more efficient.